Indice
itaFrontOffice
Sviluppo
Deploy dei pacchetti su repository
Da verificare la prima volta:
- disponibilità del comando “ant”
- disponibilità del comando “php”
- configurazione del build.xml (build.properties)
—
Dalla root del progetto itaFrontOffice:
- Lanciare il build.xml con target “2. Wordpress build (files)” tramite ant:
$ ant "2. Wordpress build (files)"
- Lanciare lo script PHP wordpress-deploy.php dalla cartella “extra”:
$ php extra/wordpress-deploy.php -i /path/della/build/wordpress
(è possibile saltare il punto 1 e lanciare lo script PHP senza parametro -i, in questo modo la build sarà effettuata dallo script stesso)
- Lo script ci chiederà ora la cartella per l'output dei pacchetti:
Inserisci la destinazione per i pacchetti di aggiornamentio (-o):
(il valore può essere passato al lancio del programma con parametro -o)
- Alla fine della procedura avremo il resoconto dell'operazione rispetto ai file trovati nella cartella.
Resoconto del deploy: [ ] albo_italsoft [ ] cds_italsoft [ ] oopp_italsoft [x] suap_italsoft +2.2.11 [ ] sue_italsoft [ ] itaFrontOffice [x] itafrontoffice-theme +1.1.28(i plugin spuntati sono quelli aggiornati alla versione indicata a fianco)
- È possibile ora trasferire i file .json/.zip generati nella cartella del repository (se non è già quella di destinazione)
Installazione
Installazione Wordpress
Per prima cosa scaricare l'ultima versione disponibile dal sito ufficiale.
Dopo aver scompattato l'archivio con i sorgenti nella cartella web di destinazione prescelta, assicurarsi di configurare
il web server per poter accedere al sito con l'indirizzo desiderato.
È anche consigliato impostare momentaneamente i permessi della cartella di installazione a 777.
Successivamente è necessario creare il database dedicato (con codifica utf8_general_ci o utf8mb4_general_ci) ed un eventuale
utente con permessi esclusivi al nuovo database.
A questo punto è possibile collegarsi al suddetto indirizzo per iniziare l'installazione guidata di Wordpress.
Durante l'installazione è consigliato evitare di utilizzare il prefisso di default “wp_” per le tabelle.
Per ulteriori dettagli, consultare la guida ufficiale.
Abilitazione multisite
Se si utilizza Wordpress in un web server con porta diversa da 80 o 443, per abilitare il multisite, è necessario modificare la riga seguente nel file “wp-admin/includes/network.php” aggiuggendo la porta utilizzata nell'array (es. ':4000'):
if ( ( false !== $has_ports && ! in_array( $has_ports, array( ':80', ':443', ':4000' ) ) ) ) {
Una volta effettuata l'installazione, andiamo a modificare il file “wp-config.php” ed aggiungiamo la seguente riga prima del commento /* Finito, interrompere le modifiche! Buon blogging. */:
define( 'WP_ALLOW_MULTISITE', true );
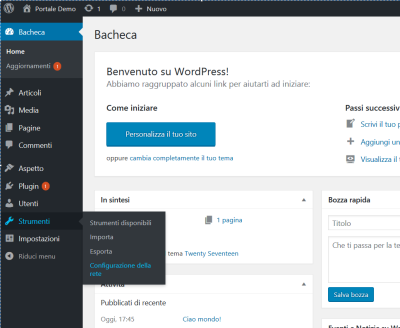
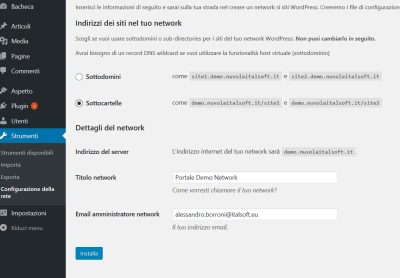
Accediamo ora al pannello di amministrazione di Wordpress ed effetuiamo la “Configurazione della rete” seguendo le istruzioni a video.
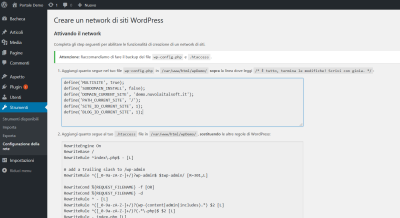
Come indicato, sarà necessario di nuovo modificare il “wp-config.php” aggiungendo, sotto la riga inserita precedentemente, le seguenti righe:
define('MULTISITE', true); define('SUBDOMAIN_INSTALL', false); define('DOMAIN_CURRENT_SITE', '192.168.191.1'); define('PATH_CURRENT_SITE', '/wp_itafrontoffice2/'); define('SITE_ID_CURRENT_SITE', 1); define('BLOG_ID_CURRENT_SITE', 1);
Utilizzare i valori proposti nel setup di Wordpress, quelli qui rappresentati sono solo un esempio!
Accorgimenti vari
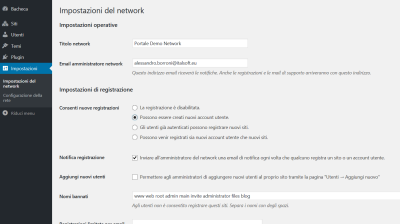
- Aumentare il limite di dimensioni per i file in upload da “Gestione network > Impostazioni > Impostazioni del network, Dimensione massima dei file”. (es. a 10500 KB)
- Eliminare i plugin presenti di default in Wordpress. Per farlo è necessario andare nella “Gestione Network”.
- Abilitare la registrazione degli utenti da “Gestione network ⇒ Impostazioni ⇒ impostazioni rete ⇒ Consenti nuove registrazioni ⇒ Possono essere creati nuovi account utente.”.
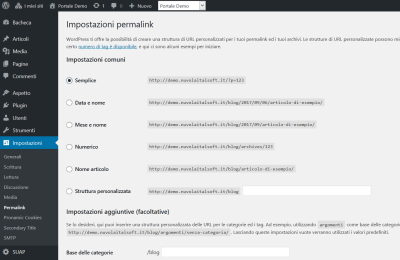
- Disattivare i permalink (dall'amministrazione del sito) da “Impostazioni ⇒ Permalink”.
- Impostare l'homepage con una pagina statica da “Impostazioni ⇒ Lettura”. È necessario prima creare una pagina “Home”.
- Togliere il motto da “Impostazioni ⇒ Generali”.
- Rimuovere i contenuti della sidebar da “Aspetto ⇒ Widget”.
- Rimuovere l'avatar del profilo deselezionando la spunta “Mostra avatar” da “Impostazioni ⇒ Discussione”.
Installazione del tema
Dal repository, copiare il contenuto della cartella “wordpress/themes” in “wp-content/themes” all'interno dell'installazione Wordpress.
Fatto ciò, nella gestione Network, abilitare i temi dal menu “Temi” per tutti i sottositi, e, per ogni sottosito, abilitare il tema scelta tramite il pannello in “Aspetto ⇒ Tema”.
itafrontoffice-theme
Per questo tema si hanno a dispozione 3 menu e 2 aree per i widget. È possibile impostarne i contenuti tramite le apposite sezioni presenti sotto il menu “Aspetto” in ogni sottosito.
Ulteriori personalizzazioni sono effettuabili tramite il menu “Impostazioni FO” del plugin principale itaFrontOffice (vedi itaFrontOffice).
Dalla versione 1.3.0 il menu si trova sotto “Aspetto ⇒ Tema FO”.
Installazione dei plugin
Plugin interni
Copiare dalla build i file in “plugins” sotto “wp-content/plugins” ed abilitare quelli necessari in gestione Network dal menu “Plugin”.
Il plugin itaFrontOffice è sempre necessario per il funzionamento di tutti gli altri plugin proprietari in quanto base del framework itaFrontOffice.
Prima di attivare i plugin prepariamo i seguenti file di configurazione partendo dai relativi sample.
Per ora è possibile omettere i file di configurazione dei singoli enti e crearli in seguito tramite i menu specifici disponibili nel pannello di amministrazione di Wordpress.
| Plugin | Configurazione | Sample |
|---|---|---|
| itaFrontOffice | config.inc.php | config.inc.sample.php |
| itaFrontOffice | config/connections.ini | config.sample/connections.ini |
| itaFrontOffice | lib/java/itaJ4SignDSS/conf/ | lib/java/itaJ4SignDSS/conf.sample/ |
| *_italsoft | config.inc.ENTE.php | config.inc.template.php |
itaFrontOffice
Il plugin principale del framework mette a disposizione il menu “Impostazioni FO” nella gestione Network e nei singoli siti.
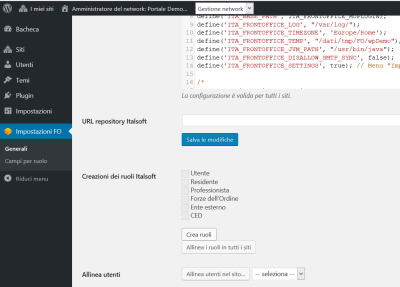
Dalla gestione Network, alla pagina Generali, è possibile:
- editare il file di configurazione “config.inc.php” del plugin
- impostare l'indirizzo di fetching per gli update dei plugin interni
- reimpostare i ruoli di Wordpress con un set predefinito (da migliorare) ed allinearli tra i vari sottositi
- allineare gli utenti di un sottosito o di tutti i sottositi (partendo SEMPRE dal sito principale)
- importare i dati predefiniti per il Cimy UEF (vedi Cimy User Extra Fields)
Dalla pagina “Campi per ruolo” è invece possibile impostare quali campi aggiuntivi mettere a dispozione per i singoli ruoli.
Se disponibile, in questo menu saranno anche presenti le singole voci per la gestione dei file di configurazione degli altri plugin interni.
Da “Impostazioni FO” dei singoli siti è possibile aggiungere alcuni dati relativi all'ente (e disponibili tramite gli shortcode suggeriti nella medesima pagina) insieme ad alcune impostazioni utili per il tema.
Plugin di terze parti
Obbligatori per il funzionamento:
- Cimy User Extra Fields
- Configure SMTP
Altamente consigliati:
- Theme My Login
- Pronamic Cookies
- Unconfirmed
- TinyMCE Advanced https://it.wordpress.org/plugins/tinymce-advanced/
- Add From Server https://it.wordpress.org/plugins/add-from-server/
Utilità:
- WP Migrate DB
- MultiSite Clone Duplicator
Cimy User Extra Fields
Questo plugin è OBBLIGATORIO e necessita del multisite per il funzionamento.
Copiare il plugin “cimy-user-extra-fields” e relativo file .php sotto la directory “wp-content/mu-plugins”.
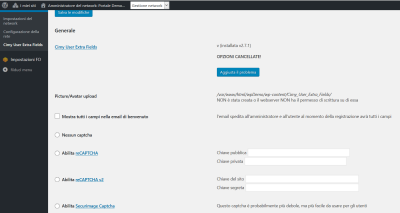
Dalla Gestione network, verificare la creazione delle tabella su “Impostazioni ⇒ Cimy User Extra Fields”, nel paragrafo “Database”.
Se non sono presenti, premere il tasto “Aggiusta il problema” all'inizio della pagina.
Per importare i dati solitamente utilizzati nelle installazioni, avviare la procedura di importazione in “Impostazioni FO ⇒ Generali ⇒ Dati per Cimy” premendo il pulsante “Importa dati”.
Theme My Login
Copiare il plugin “theme-my-login” sotto “wp-content/plugins”.
Attivarlo da “Gestione network ⇒ Plugin ⇒ Theme My Login, Attiva sul Network”.
Dal pannello amministrativo del sito principale, andare su “TML” e modificare le seguenti impostazioni:
- “Login Type” ⇒ “Username or E-mail”
- “Modules” ⇒ spuntare “Enable Themed Profiles”
Dal pannello amministrativo del sito principale, andare su “TML ⇒ Themed Profiles” e rimuovere la spunta sulla prima casella “Administrator”.
Configure SMTP
Una volta installato, permette di configurare i parametri SMTP di invio email per ogni sito in “Impostazioni ⇒ SMTP”.
Pronamic Cookies
Il plugin ci consente di configurare un messaggio visualizzato sul sito per far accettare all'utente l'utilizzo dei cookie.
Unconfirmed
Permette di visualizzare la lista degli utenti che hannno effettuato la registrazione ma non hanno ancora attivato l'account.
Accessibile dal “Gestione network ⇒ Utenti ⇒ Unconfirmed”, è utile per reinviare le email di attivazione od attivare un account senza la conferma via email.
WP Migrate DB
Aiuta nell'esportazione del database sostituendo dei valori impostabili nel modo corretto (es. dati serializzati).
Utilizzato durante il trasferimento di un'installazione ad un indirizzo differente.
MultiSite Clone Duplicator
Utilizzato per la clonazione di un sito all'interno di un network.
Importazione pagine pre-impostate
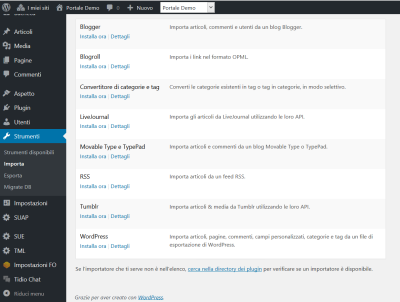
Dal sito principale, installare l'importatore Wordpress su “Strumenti ⇒ Importa, Wordpress > Installa ora” e successivamente “Avvia l'importatore”.
Rimozione .htaccess
Quando si va a creare un sottosito un file .htaccess viene creato sulla root di wordpress. Per una corretta visualizzazione del sottosito è necessario rimuoverlo.
Modalità manutenzione
È possibile modificare la pagina di manutenzione di default del Wordpress andando ad aggiungere il file “wp-content/maintenance.php”.
Un modello del suddetto file è presente nel plugin itaFrontOffice in “includes/resources”. Il plugin genera automaticamente un riferimento a tale file sotto “wp-content”.
Wordpress passa automaticamente in tale modalità durante gli aggiornamenti dei plugin e dei temi, ma se abbiamo bisogno di mettere il sito in manutenzione è possibille creare il file “.maintenance” nella root del sito con il seguente codice:
- .maintenance
<?php $upgrading = time();
Il file NON deve avere l'estensione .php.
Wordpress ignorerà il file se la variabile $upgrading contiene un timestamp più vecchio di 10 minuti. È possibile sfruttare questo automatismo per lasciare il sito in manutenzione fino ad una determinata ora (impostando il timestamp dell'ora desiderata - 600). Dopo i 10 minuti il sito tornerà online con un avviso di aggiornamento non riuscito nell'amministrazione di Wordpress: sarà sufficiente cancellare il file per eliminare il messaggio.
Aggiornamento di un'installazione precedente
- Creare un nuovo sito da zero seguendo questa guida, escludendo
- dati del Cimy
- Esportare le pagine del vecchio sito (solo il principale) ed importarle nel nuovo
- Reimpostare i seguenti dati:
- Impostazioni generali Wordpress
- Menu
- Widget
- Parametri SMTP
- Esportare gli schema del vecchio database ed importarli nel nuovo
$ mysqldump --no-data --skip-add-drop-table -u username -p DATABASE > wordpress-schema.sql
$ mysql --force -u username -p DATABASE < wordpress-schema.sql
- Utilizzare lo script “wordpress-db-export.php” per esportare i dati dei vecchi sottositi ed importarli nel nuovo database
# Esempio: vecchio wp https://servizi.comune.pesaro.pu.it/portale # nuovo wp http://80.23.100.184/wpPesaro $ php wordpress-db-export.php +--------------------------------------------------------------------------+ | / wordpress-db-export.php / | +--------------------------------------------------------------------------+ Inizio procedura di export... Percorso di Wordpress mancante, provo nella cartella corrente... Wordpress non trovato. Inserisci il percorso di Wordpress (-i): /var/www/html/wpG479 Carico il framework di Wordpress... Inizio procedura esportazione del DB 'wpG479@localhost'. Inserisci il prefisso delle tabelle di WP di destinazione: wp_ Inserisci il dominio del WP di destinazione: 80.23.100.184 Inserisci il percorso dopo il dominio del WP di destinazione: /wpPesaro Inizio esportazione tabelle. ... Esportazione completata.
$ mysql -u username -p DATABASE < wordpress-db-export.sql
- ???
Sicurezza
Auth Apache su wp-admin
<Directory /srv/www/htdocs/wordpress/wp-admin> AuthName "Wordpress Admin" AuthUserFile /srv/www/htdocs/wordpress/wp-admin/passwd/.htpasswd AuthGroupFile /dev/null AuthType basic require valid-user <FilesMatch "(^admin-ajax\.php$|^profile\.php$|\.js$|^load-scripts\.php)"> Satisfy Any Allow from all </FilesMatch> </Directory>
Rewrite per limitare accesso agli script
# Inizio Rewrite 404 RewriteCond %{REQUEST_URI} !/(wp-login|wp-cron|wp-signup|wp-activate)\.php$ RewriteRule ^([_0-9a-zA-Z-]+)\.(html|php|txt) - [R=404,L] # Eccezioni specifiche su wp-content/wp-includes RewriteCond %{REQUEST_URI} !/wp-content/themes/itafrontoffice-theme/colors\.php RewriteRule ^wp-content/(.*)\.php$ - [R=404,L] RewriteCond %{REQUEST_URI} !/wp-includes/js/tinymce/wp-tinymce\.php RewriteRule ^wp-includes/(.*)\.php$ - [R=404,L] # Fine Rewrite 404
Utente
70 visualizzazioni.