Creazione/Modifica di Elementi
Gestione elementi
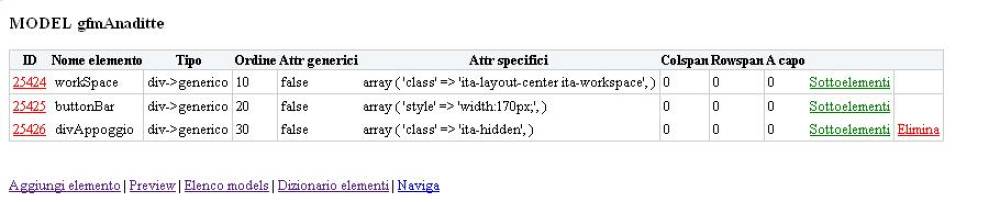
Cliccando su Gestione elementi si aprirà una finestra, dove possiamo notare diversi oggetti:
- Nella parte superiore il nome del modello che abbiamo selezionato, seguito da una tabella che riassume:
ID Nome Elemento Tipo Ordine Att. Generici At Specific ColSpan RowSpan A Capo.
- Nella parte inferiore :
Aggiungi elemento Preview Elenco models Dizionario elementi Naviga.
Per saperne di più sulla Finestra Gestione Elementi consulta la Guida.
Se il modello selezionato è nuovo , e quindi vuoto, avremo una finestra come questa:

Un Model in genere contiene 3 elementi che possono essere presenti o meno a seconda di ciò che dovrà svolgere la form.
E sono:
- Un elemento workSpace: E' la zona di lavoro della form.
- Un elemento buttonBar: Viene visualizzata uno spazio che accoglierà i vari bottoni.
- Un elemento divAppoggio: Contiene dati che non sono visualizzati ma che sono usati dal programma.
Solitamente tutti e 3 di tipo div→generico.
Aggiungi Elemento
Per creare, quindi aggiungere un nuovo elemento, clicchiamo su Aggiungi elemento.
1. Ci si presenterà una finestra con una prima box: Dati elemento , che contiene:
- Nome univoco elemento: Nome univoco, quindi unico, che si vuole dare al nuovo elemento.
- Tipo elemento: Il tipo di elemento che vogliamo inserire.
- Per sapere le funzioni dei vari elementi consulta la guida Tipi di Elementi.
- Label elemento: Necessaria se il tipo di elemento che vogliamo inserire è una text, o un elemento affianco al quale vogliamo far comparire una descrizione.
- Classe label: Non è necessaria, quasi mai richiesta
- Posizione label: In che posizione verrà inserita la label rispetto all'elemento.
- Larghezza label: Se vogliamo definire una larghezza della label. E' opportuno definire per gli elementi simili che vanno a capo la stessa larghezza, per rendere la form più ordinata.
- Access key: Non è necessaria, quasi mai richiesta
- Testo alternativo: Non è necessaria, quasi mai richiesto
- Classe elemento: E' possibile definire un'altra classe dell'elemento, per saperne di più consulta la guida sulle Classi di Elementi
- Colonne elemento: Non è necessaria, ma se il nostro elemento sarà una tabella è opportuno indicare il numero di colonne che vogliamo visualizzare.
Caratteristiche
2. Una seconda box che contiene le .Caratteristiche Input elemento , ovvero definisce o meno se l'input richiesto è obbligatorio oppure no.
Attributi Elemento
3. Una terza box , contenente gli Attributi Elemento ( Si possono utilizzare tutti gli attributi HTML)