sviluppo:elementi
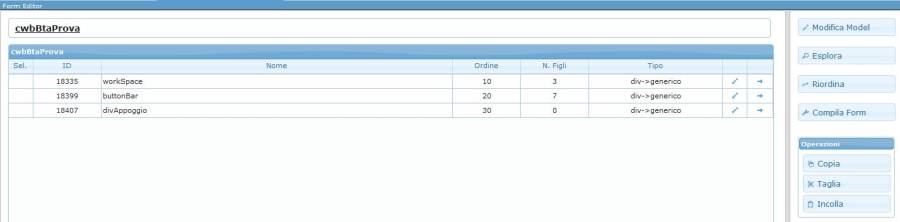
Un Model in genere contiene 3 elementi che possono essere presenti o meno a seconda di ciò che dovrà svolgere la form.
E sono:
- Un elemento workSpace: E' la zona di lavoro della form.
- Un elemento buttonBar: Viene visualizzata uno spazio che accoglierà i vari bottoni.
- Un elemento divAppoggio: Contiene dati che non sono visualizzati ma che sono usati dal programma.
Aggiunta Elemento
Per creare, quindi aggiungere un nuovo elemento, clicchiamo sul pulsante della grid 
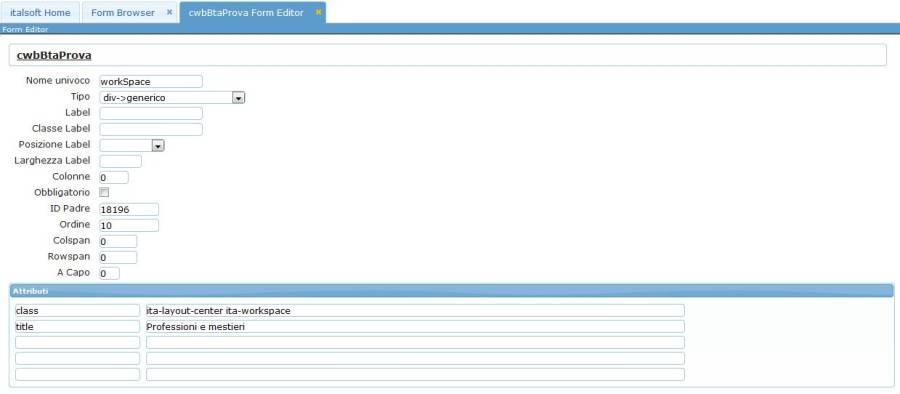
Ci si presenterà una finestra con una prima box contentente i dati dell'elemento:

- Nome univoco elemento: Nome univoco, quindi unico, che si vuole dare al nuovo elemento.
- Tipo elemento: Il tipo di elemento che vogliamo inserire.
- Per sapere le funzioni dei vari elementi consulta la guida Tipi di Elementi.
- Label elemento: Necessaria se il tipo di elemento che vogliamo inserire è una text, o un elemento affianco al quale vogliamo far comparire una descrizione.
- Classe label: Non è necessaria, quasi mai richiesta
- Posizione label: In che posizione verrà inserita la label rispetto all'elemento.
- Larghezza label: Se vogliamo definire una larghezza della label. E' opportuno definire per gli elementi simili che vanno a capo la stessa larghezza, per rendere la form più ordinata.
- Colonne:
- Obbligatorio: Si usa generalmente nei campi di gestione; se viene selezionato rende il campo obbligatorio.
- ID Padre: Definisce l'ID dell'oggetto al quale il nuovo elemento verrà agganciato. Quando aggiungiamo un nuovo elemento, il campo viene popolato in automatico dal generator.
- Ordine: Definisce l'ordine di visualizzazione degli elementi. Cliccando il bottone “Riordina”, il generator ordinerà automaticamente tutti gli elementi dando al primo elemento valore 10, al secondo 20 e così via.
- Colspan: Fa riferimento alle celle di una grid. Permette di raggruppare le celle all’interno delle colonne in modo da avere ad esempio una riga da 2 colonne e un’altra da 3.
- Rowspan: Fa riferimento alle celle di una grid. Permette di creare delle celle che occupino più di una riga.
- Capo: Inserendo il valore 1, l'oggetto successivo al selezionato, andrà a capo. Se invece inseriamo 0 o vuoto, l'oggetto successivo rimmarà alla stessa altezza del selezionato.
Attributi Elemento
In basso, troviamo un secondo box, contenente gli Attributi Elemento ( Si possono utilizzare tutti gli attributi HTML)
sviluppo/elementi.txt · Ultima modifica: 2018/03/19 10:45 da 127.0.0.1