Inserimento di un tooltip
Per inserire un tooltip (consiglio su un oggetto) è necessario prima di tutto attribuire la classe “ita-tooltip” all'oggetto sul quale vogliamo ottenere questo effetto. Successivamente tramite l'utilizzo del title indichiamo il testo che vogliamo visualizzare al passaggio del mouse sull'oggetto.
Esempio su Span:
$MessaggioTooltip = '<span class="ita-tooltip" title="Questo è il consiglio visualizzato" >Visualizza Messaggio</span>'; Out::html($this->nameForm . '_Messaggio', $MessaggioTooltip );
Note.
- Se all'interno del messaggio si vogliono utilizzare dei tag html, UTILIZZARE la funzione htmlspecialchars(Contenuto).
- E' possibile inserire la classe “ita-tooltip” anche direttamente da generator, ricordandoci di gestire poi il titolo da codice.
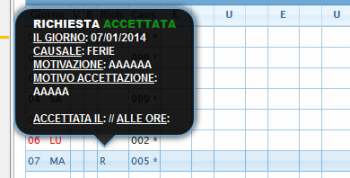
Inserire un Tooltip in una cella
E' possibile utilizzare il tooltip anche dentro ad una griglia, utilizzando un array opportunamente elaborato.
Per inserire in una cella un oggetto con il relativo tooltip, oltre ad attribuire la classe e il titolo come sopra descritto, sarà necessario inserire un div con la classe ita-html all'interno della cella che conterrà il tutto.
Esempio su Griglia:
$MessaggioTooltip = '<span class="ita-tooltip" title="Questo è il consiglio visualizzato nella cella" >Visualizza Messaggio</span>'; $Result_tab[$key]['CELLA']="<div class=\"ita-html\">" . $MessaggioTooltip . "</div>";